Templates
This commit is contained in:
parent
b8e8772c1b
commit
a9b7a27df2
16 changed files with 254 additions and 10 deletions
exemple/mon_site
formation.mdformation.pdfvue_3.pngvue_4.pngvue_5.pngvue_6.pngvue_7.png
Binary file not shown.
Binary file not shown.
9
exemple/mon_site/blog/templates/blog/list_articles.html
Normal file
9
exemple/mon_site/blog/templates/blog/list_articles.html
Normal file
|
|
@ -0,0 +1,9 @@
|
||||||
|
{% extends 'base.html' %}
|
||||||
|
|
||||||
|
{% block content %}
|
||||||
|
<h3>Liste des articles</h3>
|
||||||
|
{% for article in articles %}
|
||||||
|
<h4><a href="{% url 'blog:article' article.pk %}">{{article.title}}</a></h4>
|
||||||
|
<p>Article écrit le {{article.date}}</p>
|
||||||
|
{% endfor %}
|
||||||
|
{% endblock %}
|
||||||
9
exemple/mon_site/blog/templates/blog/view_article.html
Normal file
9
exemple/mon_site/blog/templates/blog/view_article.html
Normal file
|
|
@ -0,0 +1,9 @@
|
||||||
|
{% extends 'base.html' %}
|
||||||
|
|
||||||
|
{% block content %}
|
||||||
|
<h2>{{article.title}}</h2>
|
||||||
|
Publié le {{article.date}}.
|
||||||
|
<br/>
|
||||||
|
<br/>
|
||||||
|
{{article.text}}
|
||||||
|
{% endblock %}
|
||||||
|
|
@ -3,5 +3,6 @@ from . import views
|
||||||
|
|
||||||
app_name = "blog"
|
app_name = "blog"
|
||||||
urlpatterns = [
|
urlpatterns = [
|
||||||
path('', views.index),
|
path('', views.index, name="index"),
|
||||||
|
path('article/<int:pk>', views.view_article, name="article")
|
||||||
]
|
]
|
||||||
|
|
|
||||||
|
|
@ -1,14 +1,12 @@
|
||||||
from django.shortcuts import render
|
from django.shortcuts import render, get_object_or_404
|
||||||
from django.http import HttpResponse
|
from django.http import HttpResponse
|
||||||
|
|
||||||
from .models import Article
|
from .models import Article
|
||||||
|
|
||||||
def index(request):
|
def index(request):
|
||||||
articles = Article.objects.order_by('-date')
|
articles = Article.objects.order_by('-date')
|
||||||
s = ("Bonjour et bienvenue"
|
return render(request, 'blog/list_articles.html', {'articles':articles})
|
||||||
" sur mon super site trop cool"
|
|
||||||
"\nMes articles :"
|
def view_article(request, pk):
|
||||||
)
|
article = get_object_or_404(Article, pk=pk)
|
||||||
for a in articles:
|
return render(request, 'blog/view_article.html', {'article':article})
|
||||||
s += a.title + "\n"
|
|
||||||
return HttpResponse(s)
|
|
||||||
|
|
|
||||||
Binary file not shown.
|
|
@ -55,7 +55,7 @@ ROOT_URLCONF = 'mon_site.urls'
|
||||||
TEMPLATES = [
|
TEMPLATES = [
|
||||||
{
|
{
|
||||||
'BACKEND': 'django.template.backends.django.DjangoTemplates',
|
'BACKEND': 'django.template.backends.django.DjangoTemplates',
|
||||||
'DIRS': [],
|
'DIRS': [os.path.join(BASE_DIR, 'templates')],
|
||||||
'APP_DIRS': True,
|
'APP_DIRS': True,
|
||||||
'OPTIONS': {
|
'OPTIONS': {
|
||||||
'context_processors': [
|
'context_processors': [
|
||||||
|
|
|
||||||
12
exemple/mon_site/templates/base.html
Normal file
12
exemple/mon_site/templates/base.html
Normal file
|
|
@ -0,0 +1,12 @@
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html>
|
||||||
|
<head>
|
||||||
|
<title>Mon super blog</title>
|
||||||
|
<meta charset="utf-8"/>
|
||||||
|
</head>
|
||||||
|
<body>
|
||||||
|
<h1>Mon super titre qu'on verra partout</h1>
|
||||||
|
<a href="{% url 'blog:index' %}">Retour à l'accueil</a>
|
||||||
|
{% block content %}{% endblock %}
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
215
formation.md
215
formation.md
|
|
@ -341,6 +341,7 @@ def index(request):
|
||||||
---
|
---
|
||||||
# L'architecture MVT
|
# L'architecture MVT
|
||||||
## T comme Templates
|
## T comme Templates
|
||||||
|
Dans `blog/templates/blog/list_articles.html`:
|
||||||
```html
|
```html
|
||||||
<h3>Liste des articles</h3>
|
<h3>Liste des articles</h3>
|
||||||
{% for article in articles %}
|
{% for article in articles %}
|
||||||
|
|
@ -349,6 +350,220 @@ def index(request):
|
||||||
<p>Article écrit le {{article.date}}</p>
|
<p>Article écrit le {{article.date}}</p>
|
||||||
{% endfor %}
|
{% endfor %}
|
||||||
```
|
```
|
||||||
|
---
|
||||||
|
## T comme Templates
|
||||||
|
Dans `blog/views.py` :
|
||||||
|
```python
|
||||||
|
from django.shortcuts import render
|
||||||
|
from django.http import HttpResponse
|
||||||
|
|
||||||
|
from .models import Article
|
||||||
|
|
||||||
|
def index(request):
|
||||||
|
articles = Article.objects.order_by('-date')
|
||||||
|
return render(
|
||||||
|
request,
|
||||||
|
'blog/list_articles.html',
|
||||||
|
{'articles':articles}
|
||||||
|
)
|
||||||
|
```
|
||||||
|
---
|
||||||
|
|
||||||
|
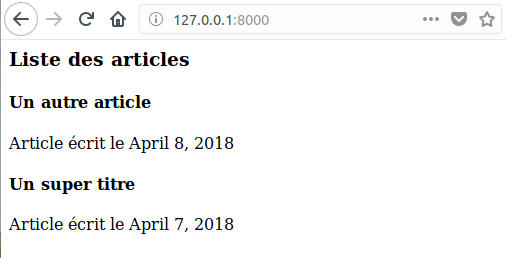
## Votre site :
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
## Vous :
|
||||||
|

|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
## Étendre un template
|
||||||
|
Dans `templates/base.html` :
|
||||||
|
```html
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html>
|
||||||
|
<head>
|
||||||
|
<title>Mon super blog</title>
|
||||||
|
<meta charset="utf-8"/>
|
||||||
|
</head>
|
||||||
|
<body>
|
||||||
|
<h1>Mon super titre qu'on verra partout</h1>
|
||||||
|
{% block content %}{% endblock %}
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
|
```
|
||||||
|
|
||||||
|
---
|
||||||
|
## Étendre un template
|
||||||
|
Dans `mon_site/settings.py` (ligne 55):
|
||||||
|
|
||||||
|
```python
|
||||||
|
#...
|
||||||
|
TEMPLATES = [
|
||||||
|
{
|
||||||
|
'BACKEND': 'django.template.backends.django.DjangoTemplates',
|
||||||
|
'DIRS': [os.path.join(BASE_DIR, 'templates')],
|
||||||
|
'APP_DIRS': True,
|
||||||
|
'OPTIONS': {
|
||||||
|
'context_processors': [
|
||||||
|
'django.template.context_processors.debug',
|
||||||
|
'django.template.context_processors.request',
|
||||||
|
'django.contrib.auth.context_processors.auth',
|
||||||
|
'django.contrib.messages.context_processors.messages',
|
||||||
|
],
|
||||||
|
},
|
||||||
|
},
|
||||||
|
]
|
||||||
|
#...
|
||||||
|
```
|
||||||
|
|
||||||
|
---
|
||||||
|
## Étendre un template
|
||||||
|
Dans `blog/templates/blog/list_articles.html`
|
||||||
|
```python
|
||||||
|
{% extends 'base.html' %}
|
||||||
|
|
||||||
|
{% block content %}
|
||||||
|
<h3>Liste des articles</h3>
|
||||||
|
{% for article in articles %}
|
||||||
|
<div>
|
||||||
|
<h4>{{article.title}}</h4>
|
||||||
|
<p>Article écrit le {{article.date}}</p>
|
||||||
|
{% endfor %}
|
||||||
|
{% endblock %}
|
||||||
|
```
|
||||||
|
|
||||||
|
---
|
||||||
|
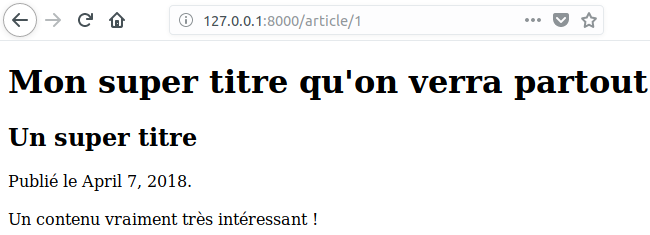
## Votre site
|
||||||
|

|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
## Exercice : afficher un article
|
||||||
|
Objectif :
|
||||||
|

|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
## Exercice : afficher un article
|
||||||
|
|
||||||
|
- Créer la vue dédiée (`def view_article(request, pk):`)
|
||||||
|
- La remplir (conseil regarder `django.shortcuts.get_object_or_404`)
|
||||||
|
- Créer l'url dédiée dans `blog/urls.py` (elle sera de la forme `article/<int:pk>`)
|
||||||
|
- Créer le template associé (dans `blog/templates/blog/view_article.html`)
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
## Ma solution
|
||||||
|
Dans `blog/views.py` :
|
||||||
|
```python
|
||||||
|
def view_article(request, pk):
|
||||||
|
article = get_object_or_404(Article, pk=pk)
|
||||||
|
return render(
|
||||||
|
request,
|
||||||
|
'blog/view_article.html',
|
||||||
|
{'article':article}
|
||||||
|
)
|
||||||
|
```
|
||||||
|
Dans `blog/urls.py` :
|
||||||
|
```python
|
||||||
|
path('article/<int:pk>', views.view_article)
|
||||||
|
```
|
||||||
|
---
|
||||||
|
## Ma solution
|
||||||
|
Dans `blog/templates/blog/view_article.html`:
|
||||||
|
```html
|
||||||
|
{% extends 'base.html' %}
|
||||||
|
|
||||||
|
{% block content %}
|
||||||
|
<h2>{{article.title}}</h2>
|
||||||
|
Publié le {{article.date}}.
|
||||||
|
<br/>
|
||||||
|
<br/>
|
||||||
|
{{article.text}}
|
||||||
|
{% endblock %}
|
||||||
|
```
|
||||||
|
|
||||||
|
---
|
||||||
|
## Tags
|
||||||
|
|
||||||
|
### → Commandes pour les templates
|
||||||
|
Exemple : `{% url %}`
|
||||||
|
|
||||||
|
Dans `blog/urls.py` :
|
||||||
|
```python
|
||||||
|
from django.urls import path
|
||||||
|
from . import views
|
||||||
|
|
||||||
|
app_name = "blog"
|
||||||
|
urlpatterns = [
|
||||||
|
path('', views.index, name="index"),
|
||||||
|
path(
|
||||||
|
'article/<int:pk>',
|
||||||
|
views.view_article,
|
||||||
|
name="article"
|
||||||
|
)
|
||||||
|
]
|
||||||
|
```
|
||||||
|
|
||||||
|
---
|
||||||
|
## Tags
|
||||||
|
|
||||||
|
Dans `blog/templates/blog/list_articles.html` :
|
||||||
|
```html
|
||||||
|
{% extends 'base.html' %}
|
||||||
|
|
||||||
|
{% block content %}
|
||||||
|
<h3>Liste des articles</h3>
|
||||||
|
{% for article in articles %}
|
||||||
|
<h4>
|
||||||
|
<a href="{% url 'blog:article' article.pk %}">
|
||||||
|
{{article.title}}
|
||||||
|
</a>
|
||||||
|
</h4>
|
||||||
|
<p>Article écrit le {{article.date}}</p>
|
||||||
|
{% endfor %}
|
||||||
|
{% endblock %}
|
||||||
|
```
|
||||||
|
---
|
||||||
|
## Tags
|
||||||
|
|
||||||
|
Dans `templates/base.html` :
|
||||||
|
```html
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html>
|
||||||
|
<head>
|
||||||
|
<title>Mon super blog</title>
|
||||||
|
<meta charset="utf-8"/>
|
||||||
|
</head>
|
||||||
|
<body>
|
||||||
|
<h1>Mon super titre qu'on verra partout</h1>
|
||||||
|
<a href="{% url 'blog:index' %}">
|
||||||
|
Retour à l'accueil
|
||||||
|
</a>
|
||||||
|
{% block content %}{% endblock %}
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
|
```
|
||||||
|
---
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
# Site admin
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
# Forms
|
||||||
|
|
||||||
---
|
---
|
||||||
|
|
||||||
# Sites intéressants
|
# Sites intéressants
|
||||||
|
|
|
||||||
BIN
formation.pdf
BIN
formation.pdf
Binary file not shown.
BIN
vue_3.png
Normal file
BIN
vue_3.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 16 KiB |
BIN
vue_4.png
Normal file
BIN
vue_4.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 22 KiB |
BIN
vue_5.png
Normal file
BIN
vue_5.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 20 KiB |
BIN
vue_6.png
Normal file
BIN
vue_6.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 20 KiB |
BIN
vue_7.png
Normal file
BIN
vue_7.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 24 KiB |
Loading…
Add table
Reference in a new issue